前回、アート販売サイト向けShopifyのカスタマイズ① 多言語化 アート販売サイト向けShopifyのカスタマイズ② 送料設定 について書きましたが、今回は売約済みの作品の価格を非表示にする方法について書きます。
今回はデザインテーマ(ショップのデザイン)を構成しているファイル内のコードも編集するので、プロっぽい内容になります。結構難しいかもしれません。
なぜ売約済みの作品の価格を非表示にした方が良いかというと、作品の価格は様々な要因により年々少しずつ上昇していくもので、価格を表示したままにしておくと、価格の推移が晒されることになり、あまり印象が良くないからです。
この非表示にした方が良い理由については、もっと上手に詳しく説明出来る方がいると思うのですが、私にはうまく説明できません。
Shopifyのデザインテーマを構成しているファイル内の、price.liquid を編集します。
私は”Studio”という無料のテーマを使用していて、その場合は、price.liquidというファイルに価格の記述があるのですが、テーマによっては product-price.liquid だったり、違う名前のファイルだったりしてややこしそうです。
ただ、この”Studio”というテーマは無料なのに使いやすいので、この記事を読んだ方は皆さんこれを使えばよいと思います!
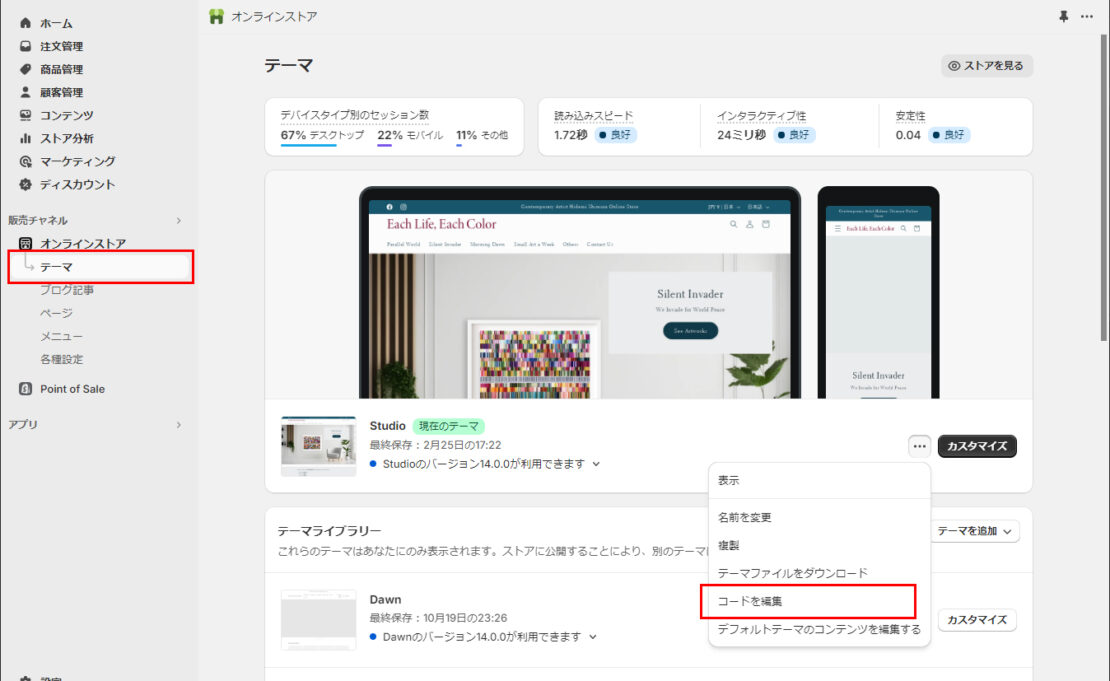
- 左側のオンラインストア→「テーマ」を開きます。
…の部分をクリックすると選択項目が出現するので「コードを編集」をクリックします。

- 下記に該当する部分を見つけます
<div class="price__container"> {%- comment -%} Explanation of description list: - div.price__regular: Displayed when there are no variants on sale - div.price__sale: Displayed when a variant is a sale {%- endcomment -%} <div class="price__regular"> {%- if product.quantity_price_breaks_configured? -%} {%- if show_compare_at_price -%} {%- unless product.price_varies == false and product.compare_at_price_varies %} <span class="visually-hidden visually-hidden--inline"> {{- 'products.product.price.regular_price' | t -}} </span> <span> <s class="price-item price-item--regular variant-item__old-price"> {% if settings.currency_code_enabled %} {{ compare_at_price | money_with_currency }} {% else %} {{ compare_at_price | money }} {% endif %} </s> </span> {%- endunless -%} {%- endif -%} <span class="visually-hidden visually-hidden--inline">{{ 'products.product.price.regular_price' | t }}</span> <span class="price-item price-item--regular"> {{- 'products.product.volume_pricing.price_range' | t: minimum: money_price_min, maximum: money_price_max -}} </span> {%- else -%} <span class="visually-hidden visually-hidden--inline">{{ 'products.product.price.regular_price' | t }}</span> <span class="price-item price-item--regular"> {{ money_price }} </span> {%- endif -%} </div> <div class="price__sale"> {%- unless product.price_varies == false and product.compare_at_price_varies %} <span class="visually-hidden visually-hidden--inline">{{ 'products.product.price.regular_price' | t }}</span> <span> <s class="price-item price-item--regular"> {% if settings.currency_code_enabled %} {{ compare_at_price | money_with_currency }} {% else %} {{ compare_at_price | money }} {% endif %} </s> </span> {%- endunless -%} <span class="visually-hidden visually-hidden--inline">{{ 'products.product.price.sale_price' | t }}</span> <span class="price-item price-item--sale price-item--last"> {{ money_price }} </span> </div> <small class="unit-price caption{% if product.selected_or_first_available_variant.unit_price_measurement == nil %} hidden{% endif %}"> <span class="visually-hidden">{{ 'products.product.price.unit_price' | t }}</span> <span class="price-item price-item--last"> <span>{{- product.selected_or_first_available_variant.unit_price | money -}}</span> <span aria-hidden="true">/</span> <span class="visually-hidden"> {{ 'accessibility.unit_price_separator' | t }} </span> <span> {%- if product.selected_or_first_available_variant.unit_price_measurement.reference_value != 1 -%} {{- product.selected_or_first_available_variant.unit_price_measurement.reference_value -}} {%- endif -%} {{ product.selected_or_first_available_variant.unit_price_measurement.reference_unit }} </span> </span> </small> </div> - 上記のコードを挟むように、{% if product.available %}と{% endif %}を上下に追加します。(↓下記の構造をご参考に)
これで売約済みの作品の価格は非表示になります。{% if product.available %} // 上記のコード全部がここに入る {% endif %}全文を記述すると以下のようになります。
{% if product.available %} {%- comment -%} Explanation of description list: - div.price__regular: Displayed when there are no variants on sale - div.price__sale: Displayed when a variant is a sale {%- endcomment -%} {%- if product.quantity_price_breaks_configured? -%} {%- if show_compare_at_price -%} {%- unless product.price_varies == false and product.compare_at_price_varies %} {{- 'products.product.price.regular_price' | t -}} {% if settings.currency_code_enabled %} {{ compare_at_price | money_with_currency }} {% else %} {{ compare_at_price | money }} {% endif %} {%- endunless -%} {%- endif -%} {{ 'products.product.price.regular_price' | t }} {{- 'products.product.volume_pricing.price_range' | t: minimum: money_price_min, maximum: money_price_max -}} {%- else -%} {{ 'products.product.price.regular_price' | t }} {{ money_price }} {%- endif -%} {%- unless product.price_varies == false and product.compare_at_price_varies %} {{ 'products.product.price.regular_price' | t }} {% if settings.currency_code_enabled %} {{ compare_at_price | money_with_currency }} {% else %} {{ compare_at_price | money }} {% endif %} {%- endunless -%} {{ 'products.product.price.sale_price' | t }} {{ money_price }} {{ 'products.product.price.unit_price' | t }} {{- product.selected_or_first_available_variant.unit_price | money -}} / {{ 'accessibility.unit_price_separator' | t }} {%- if product.selected_or_first_available_variant.unit_price_measurement.reference_value != 1 -%} {{- product.selected_or_first_available_variant.unit_price_measurement.reference_value -}} {%- endif -%} {{ product.selected_or_first_available_variant.unit_price_measurement.reference_unit }} {% endif %}
やっぱりこの内容はウェブのカスタマイズをやったことが無いと難しいかもしれなかったです…
でも、ChatGPTにどう編集すればよいかを聞くと教えてくれるので、ChatGPTを活用するのも一つの手段として有効です。
(編集前のコードを全部コピーして、どう編集すればよいのか聞くと、どこに何を追加すれば良いか具体的に教えてくれます)
売約済み商品の価格を非表示にする事は基本的にどのオンラインストアのシステムでも可能です。
もし自分で出来ない事は誰かに依頼してやってもらえば良いので、「こういうことが出来るはず」というのを知っておくだけでもいつか役に立つかもしれないです。
次は、売約済み作品の価格を非表示にした部分に「Sold Out」など、任意の文字を表示させる方法を説明します。
なぜ現代美術作家である私がこのような記事を書いているのか、自分でも方向性が良く分かりませんが、もしかして誰かの役に立つのではないかと思って書いています。
そして、私が作ったオンラインストアはこちらです→ https://store.hidemishimura.com/ 多くの方にご覧いただけたら大変嬉しいです!