前回の アート販売サイト向けShopifyのカスタマイズ③ 売約済み作品価格を非表示に の続きで、今回は価格が表示されていた部分に代わりに 「Sold Out」 という文字を表示させます。
{{ product.selected_or_first_available_variant.unit_price_measurement.reference_unit }}
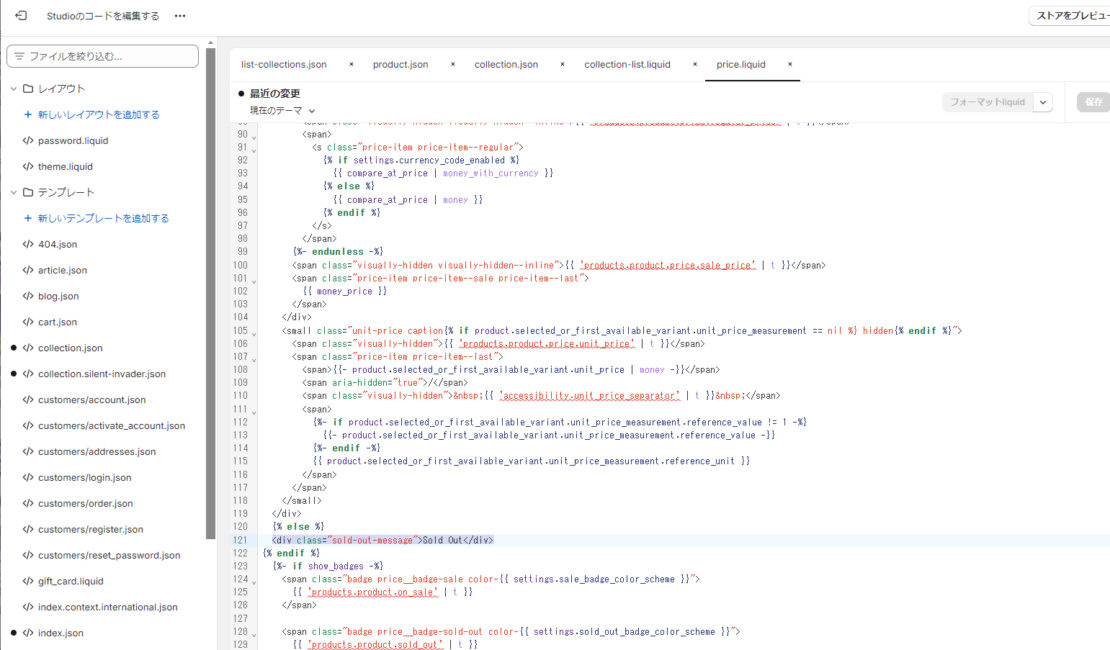
{% endif %}前回編集したコードの一番下に、↑のような部分がありますが、それを
{{ product.selected_or_first_available_variant.unit_price_measurement.reference_unit }}
{% else %}
<div class="sold-out-message">Sold Out</div>
{% endif %}と書き直します。
Sold Out の部分を他の文字にすれば、他の文字が表示されます。
なんだかやはりこの内容はウェブのカスタマイズをやったことが無いと難しいかもしれないのですが、とりあえずオンラインストアはこんな風にもカスタマイズが出来るよというのを知っていればいつか役に立つかもしれないと思います。
なぜ私がこういうのを抵抗なく理解できるのかというと、3DCG制作の仕事をしていた時に、少しプログラミングも学ぶ必要があったからだと思います。
ウェブサイトのカスタマイズをする時に役に立つので、助かります。
その他、Shopifyを使った作品販売サイトの記事ですので、ご参考になればと思います。
アート販売サイト向けShopifyのカスタマイズ① 多言語化
アート販売サイト向けShopifyのカスタマイズ② 送料設定
これでShopifyを使った作品販売サイトの作り方についての説明はひとまず終わりです。
次からは普通にアート関連の事を書くと思います。
そして、私が作ったオンラインストアはこちらです→ https://store.hidemishimura.com/ 多くの方にご覧いただけたら大変嬉しいです!